How to add the JargonFish Search Box to your Blogger/BlogSpot Blog:
Blogger/BlogSpot blogs
In order for the Search box to function properly you are going to have to go through these steps:
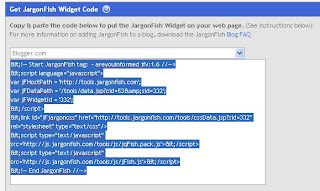
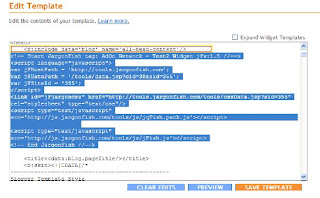
1. You need to add the Blogger.com Code - from your JargonFish account - into the "Edit HTML" section of your blog

For instructions on how to do this refer to post http://jargonfishblog.blogspot.com/2008/04/placing-jargonfish-in-bloggerblogspot.html
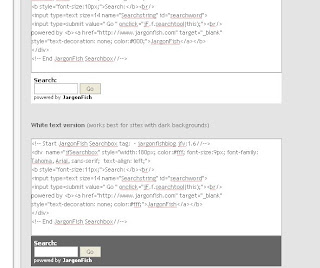
2. If you scroll down under the "Get Code" section of your JargonFish account you'll see the the JargonFish Search Box Codes - COPY the color you want
3. Click on the "Template" and then click a "Add Page Element"
4. Under the "Add Page Element" - Select the "HTML/JavaScript"
5. Paste the JargonFish Search Box in the section and press "Save Changes"
Here is the .pdf that explains this http://www.jargonfish.com/blog.pdf
NOTE - The JargonFish widget that you build(in your builder page)is what will be displayed when a reader types a word and presses "GO" in the Search Box.
***SIDE NOTE - If you ONLY want the JargonFish Search Box on your site and NOT have any text highlighted on your page - Go to your "Keyword" section in your JargonFish account and make sure that the NO Categories are checked and that you have NO keywords typed in. ***
Hope this helps. Please reach out if you have any other questions.
Thank you,
JargonFish Team
Friday, April 4, 2008
JargonFish Search Box - Blogger/BlogSpot
Labels:
Blogger.com,
search box
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment